Guillemets français en CSS
jeudi 21 juillet 2005 par Sébastien (lien permanent)
Suite à la lecture enrichissante d’un article d’ACJS sur les le style des guillemets en fonction de la langue, j’ai fait quelques tests sur l’utilisation de CSS et d’un balisage sémantique pour générer les guillmets dans les citations. J’ai choisi comme texte un paragraphe extrait du chapitre III de L’étranger d’Albert Camus.
Guillemets écrits en dur dans le texte, en typographie française
Voici ce paragraphe, dont la ponctuation a été préservée et écrite dans le bloc p. J’ai ajouté des espaces insécables ( ) pour espacer les guillemets.
« Vous comprenez, monsieur Meursault, m’a-t-il dit, c’est pas que je suis méchant, mais je suis vif. L’autre, il m’a dit : “ Descends du tram si tu es un homme. †Je lui ai dit : “ Allez, reste tranquille. †Il m’a dit que je n’étais pas un homme. Alors je suis descendu et je lui ai dit : “ Assez, ça vaut mieux, ou je vais te mûrir. †Il m’a répondu : “ De quoi ? †Alors je lui en ai donné un. Il est tombé. Moi, j’allais le relever. Mais il m’a donné des coups de pied de par terre. Alors je lui ai donné un coup de genou et deux taquets. Il avait la figure en sang. Je lui ai demandé s’il avait son compte. Il m’a dit : “ Oui. †»
Code CSS pour la génération automatique multilingue des guillemets
Pour que CSS génère les bons guillemets en fonction de la langue, il faut lui indiquer les bons codes pour les guillemets et les guillemets imbriqués.
/* Opera ne comprend toujours pas :lang() */
*[lang="en"] {
quotes:"\201C" "\201D" "\2018" "\2019";
}
*[lang="fr"] {
quotes:"\AB\A0" "\A0\BB" "\201C\A0" "\A0\201D";
}
/* pour les navigateurs qui supportent le selecteur :lang() */
:lang(en) {
quotes:"\201C" "\201D" "\2018" "\2019";
}
:lang(fr) {
quotes:"\AB\A0" "\A0\BB" "\201C\A0" "\A0\201D";
}L’article sur ACJS propose d’autres langues et une variante pour le français.
Guillemets générés avec CSS, en français
Voici le même paragraphe où les guillemets ont été remplacés par un balisage sémantique (des balises q imbriquées). Les guillemets sont générés par CSS en fonction du balisage rencontré.
Vous comprenez, monsieur Meursault, m’a-t-il dit, c’est pas que je suis méchant, mais je suis vif. L’autre, il m’a dit :
Descends du tram si tu es un homme.
Je lui ai dit : Allez, reste tranquille.
Il m’a dit que je n’étais pas un homme. Alors je suis descendu et je lui ai dit : Assez, ça vaut mieux, ou je vais te mûrir.
Il m’a répondu : De quoi ?
Alors je lui en ai donné un. Il est tombé. Moi, j’allais le relever. Mais il m’a donné des coups de pied de par terre. Alors je lui ai donné un coup de genou et deux taquets. Il avait la figure en sang. Je lui ai demandé s’il avait son compte. Il m’a dit : Oui.
Guillemets générés avec CSS, en anglais
Le même paragraphe où la langue spécifiée est en (anglais). Théoriquement les guillemets doivent changer, alors que le texte et le balisage sont strictement identiques au précédent.
Vous comprenez, monsieur Meursault, m’a-t-il dit, c’est pas que je suis méchant, mais je suis vif. L’autre, il m’a dit :
Descends du tram si tu es un homme.
Je lui ai dit : Allez, reste tranquille.
Il m’a dit que je n’étais pas un homme. Alors je suis descendu et je lui ai dit : Assez, ça vaut mieux, ou je vais te mûrir.
Il m’a répondu : De quoi ?
Alors je lui en ai donné un. Il est tombé. Moi, j’allais le relever. Mais il m’a donné des coups de pied de par terre. Alors je lui ai donné un coup de genou et deux taquets. Il avait la figure en sang. Je lui ai demandé s’il avait son compte. Il m’a dit : Oui.
Captures d’écran sous différents navigateurs
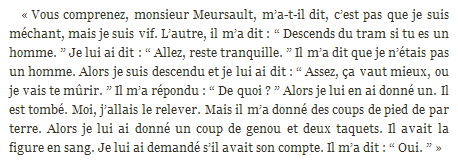
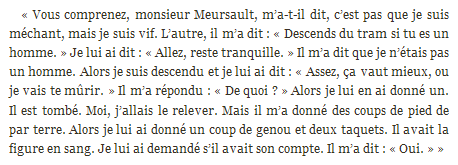
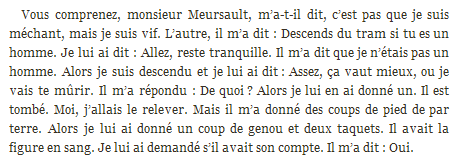
Voici quelques captures d'écran du paragraphe balisé sémantiquement où les guillemets français devraient être affichés via CSS.
Opera 8

Firefox 1.04

Internet Explorer 6

Copier / Coller
Il y a aussi une différence importante dans la façon dont ces guillemets sont traités lorsque l’on copie le texte du paragraphe. Firefox ne conserve aucun guillemets, et perd donc tout le formattage alors qu’Opera conserve les guillemets à l’identique de l’affichage. Il est difficile de connaître le comportement d’Internet Explorer puisqu’il n’applique pas ces règles CSS.
On est donc encore loin de pouvoir se reposer entièrement sur un balisage sémantique et de pouvoir compter sur CSS pour l’affichage. Pour les sites devant être compatibles avec Internet Explorer il faudra encore écrire les guillemets en dur pour longtemps ce qui revient à priver les agents utilisateurs d'un élément de sémantique important.
Et maintenant, allez lire L’étranger de Camus, ce n’est pas si violent que ça en a l’air.
Les commentaires pour cet article sont fermés.